Palaikant projektus, atsiranda JQuery kodo, naudojančio skirtingas versijas. Versijų derinimui naudojama jQuery.noConflict(true). Paprastas pavyzdys:
< script type='text/javascript' src='js/jquery_1.3.js' >
< script type='text/javascript' >
var $jq = jQuery.noConflict(); //konfliktą pavadinti reikia iškart po deklaravimo
< / script >
< script type='text/javascript' src='js/jquery_1.2.js'>
Taigi, JQuery kode, vietoj dolerio ženklo $ reikės rašyti taip:
$jq('.selector').live('click', function(){
//do something
});
Jeigu JQuery kode naudojamas su JSON masyvais, tai kodą galima sukelti į atskirą failą, ir headeryje įterpti prie kitų to JQuery naudojamų kodų include("json.php");
Daugiau:
http://blog.nemikor.com/2009/10/03/using-multiple-versions-of-jquery/
Informacija apie WEB technologijas: ASP.NET, C#, PHP, ASP, CSS, JavaScript, JQuery, SEO.
2011 m. gruodžio 2 d., penktadienis
2011 m. lapkričio 23 d., trečiadienis
MS Excel: duomenų formato keitimas
1. Norint lastelėje įrašti 11-20 kaip eilutės tipą, o ne kaip datą, reikia:

2. Kaip vaizduoti teigiamus, neigiamus ir lygius nuliui skaičius nustatome su Format Cells -> Number -> Custom


Daugiau apie formatavimą: http://office.microsoft.com/en-us/excel-help/create-or-delete-a-custom-number-format-HP010342372.aspx

2. Kaip vaizduoti teigiamus, neigiamus ir lygius nuliui skaičius nustatome su Format Cells -> Number -> Custom


Daugiau apie formatavimą: http://office.microsoft.com/en-us/excel-help/create-or-delete-a-custom-number-format-HP010342372.aspx
žymės:
Custom,
Excel,
Number,
Praktinė informatika,
string type
MS Excel: darbas su diagramomis
1. Bar diagramose stulpelio storis keičiamas taip:
1.1 ant stulpelio diagramoje paspaudžiame du kartus;
1.2 tabuliacijoje "Options" keičiame savybes.

2. Braižant Line grafiką, kuriame y priklausys nuo x, svarbu atkreipti dėmesį į:

1.1 ant stulpelio diagramoje paspaudžiame du kartus;
1.2 tabuliacijoje "Options" keičiame savybes.

2. Braižant Line grafiką, kuriame y priklausys nuo x, svarbu atkreipti dėmesį į:

žymės:
Bar,
diagramos,
Excel,
Line,
Praktinė informatika
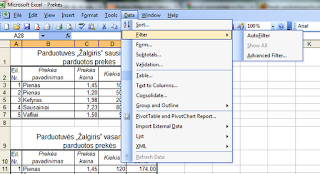
MS Excel: duomenų grupavimas, tarpinių sumų skaičiavimas

MS Excel duomenų filtravimą, grupavimą, tarpinių sumų skaičiavimą palengvinančios galimybės:
- fukcijos (Paste Special);
- išlėstinis filtras (Advanced Filter, meniu Data -> Filter -> Advanced Filter);
- komanda "Sutraukti" (Consolidate, meniu Data -> Consolidate);
- komanda "Tarpinė suma" (Subtotal, meniu Data -> Subtotals);
- suvestinė lentelė (PivotTable, meniu Data -> Filter -> PivotTable and Pivot ChartReport).
Apie visų šių būdų pliusus ir minusus: http://office.microsoft.com/lt-lt/excel-help/HA001136621.aspx
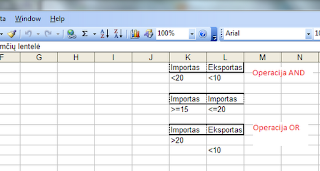
Dirbant su Advanced Filter kriterijai turi būti aprašomi tam tikra tvarka.

Daugiau apie filtrų rašymą paaiškinta http://www.contextures.com/xladvfilter01.html
2011 m. lapkričio 8 d., antradienis
WordPress Slider Plugin

Nesudėtingas, bet pakankamai gražiai atrodantis WordPress Slider pluginas. Galima pirkti, bet dar labiau rekomenduoju pasinaudoti nemokama versija.
http://www.slidedeck.com/wordpress/
Daugiau savybių http://www.slidedeck.com/slidedeck-skins-in-3-easy-steps/
žymės:
slide show,
slider plugin,
WordPress
2011 m. lapkričio 6 d., sekmadienis
Debesų technologijos
Žodžiai "daugiau" ir "brangiau", "greičiau" ir "pigiau" IT srityje su jungtuku "ir" nesijungia.
Dažniausiai naudojamos technologijos: Google Docs, Google Calendar, DropBox, WorkFlowy, TinyCat.
Konferencija apie debesų sprendimą http://www.commonsense.lt/2011/11/06/kaip-gauti-nauda-is-debesu-sprendimu-video/
Daug diskusijų yra čia: http://www.commonsense.lt/2011/11/01/hm-kokia-nauda-verslui-suteikia-debesu-sprendimai
Dažniausiai naudojamos technologijos: Google Docs, Google Calendar, DropBox, WorkFlowy, TinyCat.
Konferencija apie debesų sprendimą http://www.commonsense.lt/2011/11/06/kaip-gauti-nauda-is-debesu-sprendimu-video/
Daug diskusijų yra čia: http://www.commonsense.lt/2011/11/01/hm-kokia-nauda-verslui-suteikia-debesu-sprendimai
Google maps: kaip rasti tašką pagal koordinates? Kaip rasti taško koordinates?
Taško koordinates lengvai galima rasti čia: http://www.bing.com/maps/?lvl=15&cp=55.200000~22.000000&FORM=MMREDR#JnE9LlBhbmV2ZXp5cyU3ZXNzdC4wJTdlcGcuMSZiYj01NC40Njc5MTM3MTk2OTA2JTdlMjQuMzE5OTU0ODcyMTMxMyU3ZTU0LjMyMDM5OTEzNTMyNTYlN2UyMy43ODEyODE0NzEyNTI0
Pagal koordinates tašką randame čia:
http://www.gorissen.info/Pierre/maps/googleMapLocation.php?lat=55.200000&lon=22.000000&setLatLon=Set
Pagal koordinates tašką randame čia:
http://www.gorissen.info/Pierre/maps/googleMapLocation.php?lat=55.200000&lon=22.000000&setLatLon=Set
2011 m. spalio 2 d., sekmadienis
2011 m. rugsėjo 30 d., penktadienis
Apie WordPress paprastai ir vaizdžiai

http://www.fwd.lt/2011/patarimai/wp_query-paprastai-ir-vaizdziai-infografika/
WordPress "kilpa": http://www.fwd.lt/2011/pamokos/wordpress-loop-4-budai-vaizduoti-straipsniams/
žymės:
kilpa,
paprastai ir vaizdžiai,
WordPress
2011 m. rugsėjo 18 d., sekmadienis
2011 m. rugsėjo 15 d., ketvirtadienis
mb_substr vs substr
Performs a multi-byte safe substr() operation based on number of characters. Position is counted from the beginning of str. First character's position is 0. Second character position is 1, and so on.
2011 m. rugpjūčio 30 d., antradienis
TED pranešimai su įvairių kalbų subtitrais

Pasebėjau, kad http://www.ted.com/talks galima matyti visus pnaešimus su pasirinktos kalbos subtitrais.
2011 m. rugpjūčio 16 d., antradienis
2011 m. rugpjūčio 11 d., ketvirtadienis
Kodėl IT srityje dirba tik 11% moterų?

Radau įdomių diskusijų, kodėl IT srityje mažai moterų.
Milo Yiannopoulos klausia, ar tai yra problema? Gal viskas remiasi tik skirtumais tarp vyrų ir moterų. http://blogs.telegraph.co.uk/technologhttp://www.blogger.com/img/blank.gify/miloyiannopoulos/9596437/Men_perform_better_in_many_technology_jobs_Must_we_apologise_for_that/
Paul Walsh teigia, kad moteris IT srityje tai tas pats, kaip vyras - slaugė.
http://paulfwalsh.com/manufactured-anger-over-the-lack-of-women-in-tech/
Labai daug įžvalgų pateikia Kate Craig-Wood. Ji teigia, kad mergaites tiesiog yra mažiau skatinamos dirbti IT srityje.
http://kate.craig-wood.com/girls-into-it.php
http://www.katescomment.com/women-in-it-scorecard/
Tyrimai rodo, kad berniukai matematikoje nėra geresni už mergaites. http://www.guardian.co.uk/education/2008/may/30/schools.uk1
žymės:
diskriminacija darbe,
IT sritis,
Moterys
Naudingi straipsniai apie Wordpress

Kaip sukurti pluginą, kuris į norimą straipsnį įterps reikiamą informaciją http://www.sitepoihttp://www.blogger.com/img/blank.gifnt.com/how-to-develop-a-php-file-include-plugin-for-wordpress/?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+SitepointFeed+%28SitePoint+Feed%29
Kaip nustatyti, kokia kalba naudojama:
http://www.openscriptsolution.com/2010/01/11/how-to-get-current-language-code-by-using-wpml-plugin-of-wordpress/
žymės:
įterpimas per straipsnį,
languages,
nuorodos,
WordPress,
WPML Plugin
2011 m. rugpjūčio 9 d., antradienis
Saugumas Wordpress'e

Wordpress - tai turinio valdymo sistema, kurią naudoja net CNN ir TED, tačiau ir joje yra tam tikrų "gudrybių", galinčių padaryti Jūsų puslapį saugesnį.
Keisti wp-admin folderio pavadinimą. Tai galima padaryti keliais būdais:
1. instaliuojant Wordpress, pasirinkti specifinį prefiksą, o ne standartinį wp-;
2. galima naudoti tam tikrus pluginus, pvz. keletas jų paminėti čia http://wordpress.org/support/topic/how-to-change-wp-admin.
Slėpti htaccess failą. Standartiškai šį failą įdeda į root direktoriją. Geriau būtų jį paslėpti pvz., wp-admin forderyje ir dar papildomai apriboti, kokie ip gali skaityti htaccess. Apie tai daugiau http://www.michiknows.com/2007/02/12/who-else-wants-to-hide-their-wordpress-admin-folder/
Keisti standartinį prisijungimo vardą admin. Apie tai: http://blog.marijusurbonas.com/wordpress-saugumas-prisijungimo-vardas
Ištrinti meta eilutę, informuojančią, kuria versija naudojatės. Šią informaciją žinodamas piktavalis gali pasinaudoti jau žinomomis saugumo spragomis.
< meta name = "generator" content="WordPress < ? php bloginfo('version'); ? > " /> < ! - – leave this for stats please - - >.
Dar keletas paprastų, bet naudingų patarimų:
1. http://www.nezinau.lt/keli-saugumo-patarimai-wordpress-naudotojams
2. http://blog.marijusurbonas.com/wordpress-saugumas-db-lenteliu-pavadinimai
3. http://www.arvydas.net/paskutine-wordpress-saugumo-spraga-programuotoju-zioplumas
Hacker atakuoja Wordpress per timthumb.php

Kaip pašalinti hacker'ių "įdėtą" lentelę: http://techspheria.com/2011/08/phpremoteview-hack-what-it-is-and-how-to-remove-it/
Kaip užtikrinti, kad ši saugumo spraga bus pašalinta, detaliai aprašyta: http://www.zdnet.com/blog/security/hackers-attack-zero-day-flaw-in-wordpress-themes/9181
http://markmaunder.com/2011/zero-day-vulnerability-in-many-wordpress-themes/
Spraga pašalinama, atnaujinus timthumb.php failo versiją. Šiuo metu naujausią versiją rasite čia: http://timthumb.googlecode.com/svn/trunk/timthumb.php
žymės:
hacker,
phpRemoteView,
WordPress
2011 m. rugpjūčio 1 d., pirmadienis
2011 m. gegužės 30 d., pirmadienis
Google Maps: kaip vietoj GDirections pradžios ir pabaigos taškų įdėti savo paveiksliuką?
Sprendimas:
I did some research on how the real experts are doing it. They don't use the dir.load() function to draw the route. They draw it themselves.
I have added an example below of how they did it. I tested it this time and it is working.
Its unfortunate that the default icons can't be simply be replaced... Would have saved some people alot of time.
Anyway, hope it helps ^_^
var map;
google.load("maps", "2");
var dir;
var baseStartIcon;
var baseEndIcon;
function initialize(lat,lng)
{
//Initialize the Google maps
map = new google.maps.Map2(document.getElementById("mymap"));
map.setCenter(new google.maps.LatLng(0,0), 1,G_NORMAL_MAP);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
//Create new icon objects
baseStartIcon = new GIcon();
baseEndIcon = new GIcon();
//Set the images of the icons
baseStartIcon.image = "smile.png";
baseEndIcon.image = "smile.png";
//Set the size of the image and the shadow (in pixels, this should be the same size as the images you are using)
baseStartIcon.iconSize = new GSize(16, 16);
baseEndIcon.iconSize = new GSize(16, 16);
//Set the anchor point of the new icon (x,y)
baseStartIcon.iconAnchor = new GPoint(8, 8); // this would be at the center of the icon
baseEndIcon.iconAnchor = new GPoint(8, 8); // this would be at the center of the icon
//create a new GDirections object with no options
dir = new GDirections();
//add a load event to the GDirection object
GEvent.addListener(dir,"load", function() {
//Get the poly line from the GDirections object
var poly=dir.getPolyline();
//moves the map to center the begining point in the user's view
//and sets the zoom level
map.setCenter(poly.getVertex(0),5);//poly.getVertex(0): is the first point of the polyline, the startpoint, 5: is the zoom level
//draw the polyline on the map
map.addOverlay(poly);
//Draw the custom icons
//one at the beginning
map.addOverlay(new GMarker(poly.getVertex(0),baseStartIcon));
//and one at the end of the polyline
map.addOverlay(new GMarker(poly.getVertex(poly.getVertexCount()-1),baseEndIcon));
});
dir.loadFromWaypoints(["San Francisco","Los Angeles"],{getPolyline:true});
}
google.setOnLoadCallback(initialize);
Pagal: http://www.experts-exchange.com/Programming/Languages/Scripting/JavaScript/Q_24170806.html
I did some research on how the real experts are doing it. They don't use the dir.load() function to draw the route. They draw it themselves.
I have added an example below of how they did it. I tested it this time and it is working.
Its unfortunate that the default icons can't be simply be replaced... Would have saved some people alot of time.
Anyway, hope it helps ^_^
var map;
google.load("maps", "2");
var dir;
var baseStartIcon;
var baseEndIcon;
function initialize(lat,lng)
{
//Initialize the Google maps
map = new google.maps.Map2(document.getElementById("mymap"));
map.setCenter(new google.maps.LatLng(0,0), 1,G_NORMAL_MAP);
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
//Create new icon objects
baseStartIcon = new GIcon();
baseEndIcon = new GIcon();
//Set the images of the icons
baseStartIcon.image = "smile.png";
baseEndIcon.image = "smile.png";
//Set the size of the image and the shadow (in pixels, this should be the same size as the images you are using)
baseStartIcon.iconSize = new GSize(16, 16);
baseEndIcon.iconSize = new GSize(16, 16);
//Set the anchor point of the new icon (x,y)
baseStartIcon.iconAnchor = new GPoint(8, 8); // this would be at the center of the icon
baseEndIcon.iconAnchor = new GPoint(8, 8); // this would be at the center of the icon
//create a new GDirections object with no options
dir = new GDirections();
//add a load event to the GDirection object
GEvent.addListener(dir,"load", function() {
//Get the poly line from the GDirections object
var poly=dir.getPolyline();
//moves the map to center the begining point in the user's view
//and sets the zoom level
map.setCenter(poly.getVertex(0),5);//poly.getVertex(0): is the first point of the polyline, the startpoint, 5: is the zoom level
//draw the polyline on the map
map.addOverlay(poly);
//Draw the custom icons
//one at the beginning
map.addOverlay(new GMarker(poly.getVertex(0),baseStartIcon));
//and one at the end of the polyline
map.addOverlay(new GMarker(poly.getVertex(poly.getVertexCount()-1),baseEndIcon));
});
dir.loadFromWaypoints(["San Francisco","Los Angeles"],{getPolyline:true});
}
google.setOnLoadCallback(initialize);
Pagal: http://www.experts-exchange.com/Programming/Languages/Scripting/JavaScript/Q_24170806.html
Google Maps: kaip iš GDirection išmesti markerio ikonas A, B, C?
Problema: Can anyone help me creating a polyline for walking directions,
avoiding one-way streets?
Is it possible to disable the two green markers (A) and (B), from
directions? Keeping just the polyline?
Sprendimas:
GEvent.addListener(directions, "addoverlay", function()
{
var nMarkers = directions.getNumGeocodes()
for(var i=0; i< nMarkers;i++)
{
var marker = directions.getMarker(i);
if (marker != null)
{ marker.hide();}
}
});
Pagal http://www.bottonisworld.com/2009/04/29/568/programmazione/js/come-modificare-i-marker-di-gdirections-delle-google-maps/
avoiding one-way streets?
Is it possible to disable the two green markers (A) and (B), from
directions? Keeping just the polyline?
Sprendimas:
GEvent.addListener(directions, "addoverlay", function()
{
var nMarkers = directions.getNumGeocodes()
for(var i=0; i< nMarkers;i++)
{
var marker = directions.getMarker(i);
if (marker != null)
{ marker.hide();}
}
});
Pagal http://www.bottonisworld.com/2009/04/29/568/programmazione/js/come-modificare-i-marker-di-gdirections-delle-google-maps/
2011 m. gegužės 27 d., penktadienis
Google Maps: kaip keisti GDirections kelio spalvas, ikonas?
Kaip keisti GDirections kelio spalvas?
GPolyline doesn't support dots or dashes.
You can change things like the colour, width and opacity either like
this (using undocumented features):
GEvent.addListener(dirn,"load", function() {
var poly=dirn.getPolyline();
poly.color = "#FF0000";
poly.redraw(true)
});
Sprendimas: http://groups.google.com/group/google-maps-api/browse_thread/thread/a57a1191a950e118?pli=1
Kaip pakeisti GDirections ikonas?
http://groups.google.com/group/google-maps-api/browse_thread/thread/c67100eec0e58790/3b3833b69614c70f?lnk=gst&q=GDirections+custom+icons
GPolyline doesn't support dots or dashes.
You can change things like the colour, width and opacity either like
this (using undocumented features):
GEvent.addListener(dirn,"load", function() {
var poly=dirn.getPolyline();
poly.color = "#FF0000";
poly.redraw(true)
});
Sprendimas: http://groups.google.com/group/google-maps-api/browse_thread/thread/a57a1191a950e118?pli=1
Kaip pakeisti GDirections ikonas?
http://groups.google.com/group/google-maps-api/browse_thread/thread/c67100eec0e58790/3b3833b69614c70f?lnk=gst&q=GDirections+custom+icons
2011 m. gegužės 25 d., trečiadienis
WordPress Error: Warning: Cannot modify header information
Problema: Warning: Cannot modify header information - headers already sent by (output started at /home/media/domains/pinkartav/trunk/wp-content/plugins/google-maps-route-plugin/php/nme-admin-map.php:2) in /home/media/domains/pinkartav/trunk/wp-includes/pluggable.php on line 897
Sprendimas aprašytas čia: http://www.hongkiat.com/blog/wordpress-error-warning-cannot-modify-header-information/
Sprendimas aprašytas čia: http://www.hongkiat.com/blog/wordpress-error-warning-cannot-modify-header-information/
žymės:
modify header information,
warning,
WordPress
2011 m. gegužės 21 d., šeštadienis
Google maps nuorodos

http://www.blogger.com/img/blank.gif
Darbui su žemėlapiais:
http://code.google.com/intl/lt-LT/apis/maps/documentation/javascript/v2/services.html
Be to, "Google" tai nėra tik paieška ir žemėlapiai. Google Inc. yra sukūrusi nemažai nemokamų programų. Apie visa tai daugiau rasite čia: http://lukonetas.lt/google-tai-ne-tik-paieska/
Daug Google Maps pavyzdžių: http://googlemapsmania.blogspot.com/
2011 m. gegužės 4 d., trečiadienis
PHP: usort funkcija
Situacija: turėjau objektų masyvą, kuris buvo sudarytas jungiant kitus kelis masyvus. Masyvo struktūros pavyzdys:
Array
(
[0] => stdClass Object
(
[start_time] => 2010-10-14 18:00:00
[category_id] => 1
[tournament_id] => 41
[tournament_place] => Vilnius
[ratings] => 0.34
[place] => 145
[title] => Title 1
[photo] => http://myadress.lt/symbol2.jpg
)
[1] => stdClass Object
(
[start_time] => 2010-10-17 12:00:00
[category_id] => 1
[tournament_id] => 50
[tournament_place] => New York
[ratings] => 5.27
[place] => 30
[title] => Title 2
[photo] => http://myadress.lt/symbol.jpg
)
)
Reikėjo: surikiuoti galutinio masyvo elementus pagal datą mažėjimo tvarka (nuo didžiausio iki mažiausio).
Sprendimas: tam naudojama usort() funkcija, tačiau pagal nutylėjimą ji rikiuoja nuo mažiausio iki didžiausio.
function cmp($a, $b)
{
return ($a->tournament_id < $b->tournament_id) ? 1 : -1;
}
usort($result3,'cmp');
Jeigu į rikiavimą nereikėtų atsižvelgti, užtektų tokios funkcijos:
function cmp($a, $b)
{
return strcmp($a->tournament_id, $b->tournament_id);
}
Array
(
[0] => stdClass Object
(
[start_time] => 2010-10-14 18:00:00
[category_id] => 1
[tournament_id] => 41
[tournament_place] => Vilnius
[ratings] => 0.34
[place] => 145
[title] => Title 1
[photo] => http://myadress.lt/symbol2.jpg
)
[1] => stdClass Object
(
[start_time] => 2010-10-17 12:00:00
[category_id] => 1
[tournament_id] => 50
[tournament_place] => New York
[ratings] => 5.27
[place] => 30
[title] => Title 2
[photo] => http://myadress.lt/symbol.jpg
)
)
Reikėjo: surikiuoti galutinio masyvo elementus pagal datą mažėjimo tvarka (nuo didžiausio iki mažiausio).
Sprendimas: tam naudojama usort() funkcija, tačiau pagal nutylėjimą ji rikiuoja nuo mažiausio iki didžiausio.
function cmp($a, $b)
{
return ($a->tournament_id < $b->tournament_id) ? 1 : -1;
}
usort($result3,'cmp');
Jeigu į rikiavimą nereikėtų atsižvelgti, užtektų tokios funkcijos:
function cmp($a, $b)
{
return strcmp($a->tournament_id, $b->tournament_id);
}
2011 m. balandžio 18 d., pirmadienis
JavaScript DOM API
HTML puslapio dinaminio modifikavimo galimybės su DOM API http://www.howtocreate.co.uk/tutorials/javascript/dombasics
Labai gražus dinaminio pridėjimo-išmetimo pavyzdys - validuojant užpildytą formą, pranešimus būtent pridėti-ištrinti, o ne kaip dažnai naudojama - rodyti-slepti informacinius elementus.
Labai gražus dinaminio pridėjimo-išmetimo pavyzdys - validuojant užpildytą formą, pranešimus būtent pridėti-ištrinti, o ne kaip dažnai naudojama - rodyti-slepti informacinius elementus.
žymės:
dinaminis modifikavimas,
DOM API,
HTML,
JavaScript,
nuorodos
2011 m. balandžio 15 d., penktadienis
YouTube JavaScript Player
Dažnai reikia atvaizduoti YouTube video su tik Jūsų puslapiui reikalinga išvaizda. Tokiu atveju galima naudoti JavaScript. Daugiau yra funkcijų, pavydžių yra čia: http://code.google.com/intl/lt/apis/youtube/js_api_reference.html
Pavyzdys, kaip galima koreguoti, naudoti YouTube įrašus savo svetainėje, pavyzdžiui, paleisti, sustabdyti, rodyti tik nuo tam tikros minutės, yra čia: http://code.google.com/apis/youtube/chromeless_example_1.html
Įdomus sprendimas YouTube video vaizduoti popup'e: http://web3o.blogspot.com/2009/06/easy-to-use-popup-youtube-player-using.html
Pavyzdys, kaip galima koreguoti, naudoti YouTube įrašus savo svetainėje, pavyzdžiui, paleisti, sustabdyti, rodyti tik nuo tam tikros minutės, yra čia: http://code.google.com/apis/youtube/chromeless_example_1.html
Įdomus sprendimas YouTube video vaizduoti popup'e: http://web3o.blogspot.com/2009/06/easy-to-use-popup-youtube-player-using.html
2011 m. balandžio 9 d., šeštadienis
Google Chrome ir RSS

1 pav. RSS su Google Chrome
Paskutiniu metu daug kas "pereina" prie Google Chrome naršyklės: giriamas greitis, stabilus veikimas. Tačiau, visai neseniai atradau didelį šios naršyklės trūkumą - RSS nepalaikymą. IT žmonėms tai nėra didelė problema, nes internete pilna papildomų plėtinių, bet ką daryti paprastam naudotojui, kuris vietoj RSS pamato tokį langą (žr. 1 pav.)?
Problemą galime išspręsti įdiegę plėtinį https://chrome.google.com/extensions/detail/nlbjncdgjeocebhnmkbbbdekmmmcbfjd

2 pav. RSS su Google Chrome, įdiegus plėtinį
Daugiau apie šią problemą http://googlesystem.blogspot.com/2010/06/on-google-chromes-lack-of-native.html
2011 m. balandžio 7 d., ketvirtadienis
Sprendimai: JavaScript lightbox
JavaScript:
http://www.queness.com/resources/html/slideshow/jquery-slideshow.html#
http://www.malsup.com/jquery/http://www.blogger.com/img/blank.gifcycle/
Lightbox:
http://www.huddletogether.com/projects/lightbox2/
http://line25.com/articles/rounding-up-the-top-10-jquery-lightbox-scripts
http://colorpowered.com/colorbox/
http://www.queness.com/resources/html/slideshow/jquery-slideshow.html#
http://www.malsup.com/jquery/http://www.blogger.com/img/blank.gifcycle/
Lightbox:
http://www.huddletogether.com/projects/lightbox2/
http://line25.com/articles/rounding-up-the-top-10-jquery-lightbox-scripts
http://colorpowered.com/colorbox/
žymės:
JavaScript,
lightbox,
slide show,
sprendimai
2011 m. kovo 21 d., pirmadienis
Apie "LOGIN 2011" rašo kiti

Pagal Peter Sunde, The Pirate Bay, Flattr.com. „The Pirate Bay istorija ir intelektinės nuosavybės teisių vizija“:
Pagal Milo Yiannopoulos. The Daily Telegraph, technologijų kolumnistas. „Įkalinti tinkle: ką priklausomybė nuo interneto daro mūsų sveikatai, ekonomikai bei visuomenei?“:
- http://ekonomika.lt/naujiena/login-2011-internetas-kaip-pornografija-5735.html?page=1
- http://www.telegraph.co.uk/technology/internet/8119304/We-are-losing-the-battle-for-online-privacy.html
- http://mokslas.delfi.lt/technology/priklausomybes-nuo-pornografijos-ir-nuo-socialiniu-tinklu-panasumai.d?id=43260333
Pagal Arnoldas Rogaznyj, Publicum Media, projektų vadovas. "Faktai, kurių tikriausiai dar nežinojote apie "Facebooką" Lietuvoje"":
... ir dar:
Renginio metu skambėjusi muzika: http://listen.
žymės:
konferencijos,
Login 2011,
nuorodos
2011 m. kovo 20 d., sekmadienis
Įspūdžiai iš "LOGIN 2011"

Šiemet pirmą kartą dalyvavau interneto tendencijų renginyje "LOGIN 2011". Renginys vyko net dvi dienas, per kurias buvo galima ne tik išgirsti senas, susisteminti žinomas, bet pasisemti ir naujų idėjų.
"Tieto" atstovas užminė retorinį klausimą: jeigu šiandien jau sukurti robotas-stalas, mintantis peles ir robotas-šviestuvas, mintantis muses ir kitokius vabzdžius, tai kas mūsų laukia toliau? Apie minėtus pagalbininkus video:
(paimta iš Carnivorous Domestic Entertainment Robots, Auger-Loizeau).
Marc Sands pasakojo, ko šiandien iš muziejų tikisi lankytojai? Kaip juos pasiekti?
Pasirodo, muziejuose gali būti eksponuojami ne tik mums įprasti paveikslai, istoriniai radiniai, bet ir žemės drebėjimo metu įskilusi žemė arba saulėgražos, kaip Ai Weiwei instaliacija "Sunflower Seeds":
Buvo minėta, kad jeigu muziejų internetiniai puslapiai būtų patrauklesni, būtų sulaukiama didesnio lankytojų dėmesio. Pagalvojus apie Lietuvą, Lietuvos nacionalinio muziejaus puslapis (http://www.lnm.lt/) jau labai atsilieka nuo to, ko tikisi lankytojai.
Esu skaičiusi, kad yra visokių tipų komercijų:
- prekybininkų (perki - parduodi - gauni pelną);
- socialinė (pažinčių ratas);
- simbolinė (įvaizdis, titulai);
- erotinė.
Pasirodo jau senai egzistuoja ir dėmesio komercija-ekonomika. Pranešėjas Mads Holmen kaip pavyzdį rodė naują Nokia n8 video, kuris per trumpą laiką:
- pritraukia įvairius žiūrovus;
- parodo produkto funkcijas;
- gerai įsimenamas;
- ir, aišku, žiūrovas laiką leidžia su įmonės prekiniu ženklu.
Kitas pavyzdys, kaip video ne tik linksmina, bet ir keičia gyvenimo būdą, elgseną:
Skambantys laiptai kviečia lipti patiems, o ne naudotis eskalatoriumi. Taigi, video dar tik gimsta ir grėsmingai žada pavilioti TV žiūrovus.
Norėdami kurti geresnes prezentacijas, galite naudoti http://prezi.com/, kuris, pasak kūrėjų, informaciją vaizduoja labiausiai priimtinu būdu žmogaus smegenis. Į šį produktą investuoja ir TED konferencijų organizatoriai.
2011 m. vasario 18 d., penktadienis
WordPress: user level and site url
Wordpress nepatogus tuo, kad duomenų bazėje saugo pilną straipsnio adresą. Tai reiškia, kad jeigu dirbate lokaliai ir nusprendžiate projektą paleisti, prieš tai reikės pakeisti ir projekto adresą. Kad būtų paprasčiau visa tai detaliai aprašyta čia:
http://codex.wordpress.org/Changing_The_Site_URL
Dar radau naudingą ir vaizdžią lentelę apie naudotojų teises: http://codex.wordpress.org/User_Levels
http://codex.wordpress.org/Changing_The_Site_URL
Dar radau naudingą ir vaizdžią lentelę apie naudotojų teises: http://codex.wordpress.org/User_Levels
žymės:
change site url,
user levels,
WordPress
Užsisakykite:
Komentarai (Atom)

